
You can check out the original Trac issue.
This was such an eye opening feature for me. Several of my team members were discussing the the need to save drafts in the Customizer. I got pulled in and was able to lend UI/UX support to the project.
Over the course of about six months we worked on the issue. I learned a lot about the needs of an open source project, and the importance of understanding the priorities you’re working with. It’s a lot different than simply having a single stakeholder that you’re trying to design for.
Following are some of my sketches (just a few, there’s more!) showing the process we went through to try and create an elegant solution.

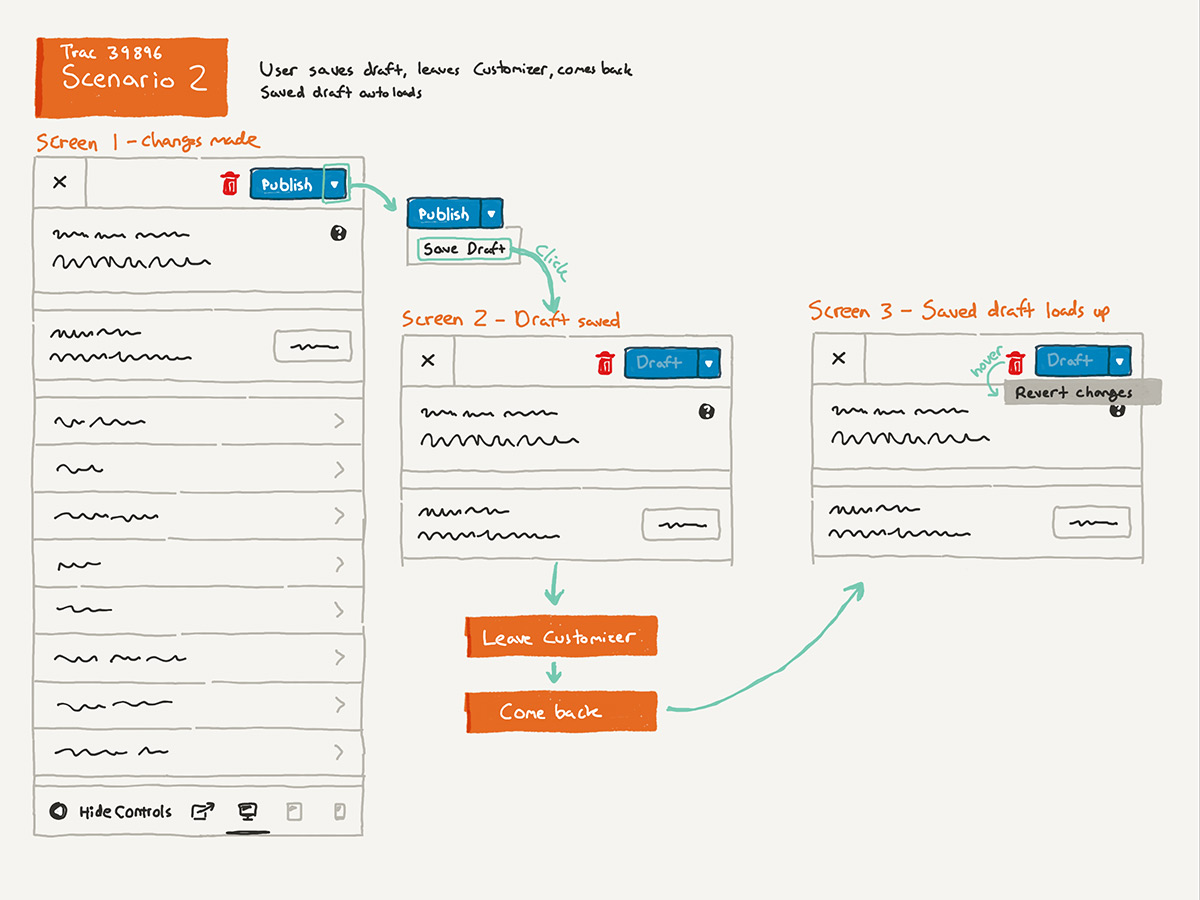
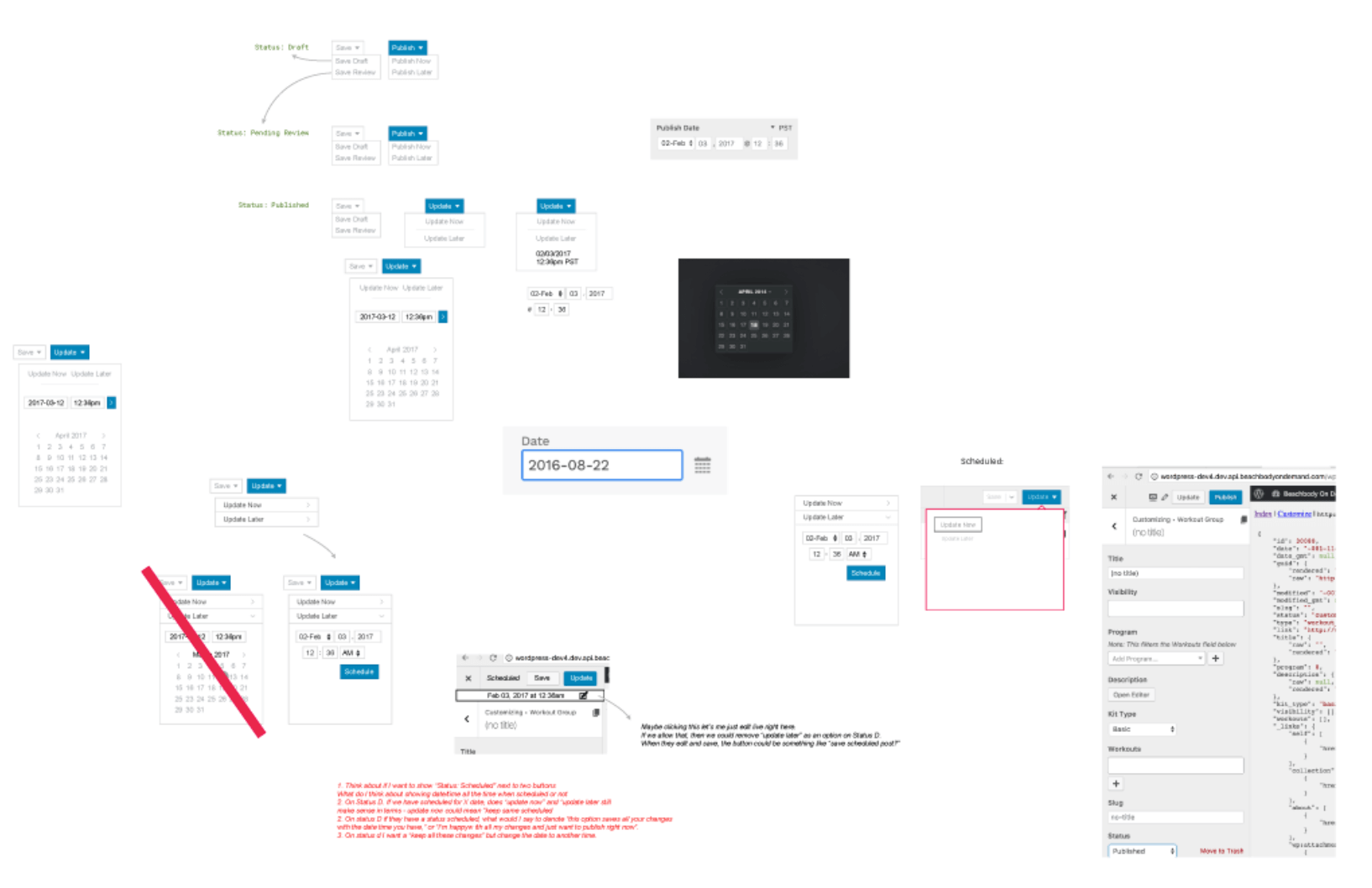
The project started for me when my teammate reached out with a sketch, proposing some initial ideas for where we could take the flow for saving and publishing. We hopped on a call together and talked through this flow. From there I created a sketch to followup and simplify my understanding of the interface.

This served as the launching point for several further iterations and discussions. The benefit of creating a simple sketch like this, as opposed to a finish prototype, is we could think through problems and have discussions before introducing a ton of extra time into finessing the interface.

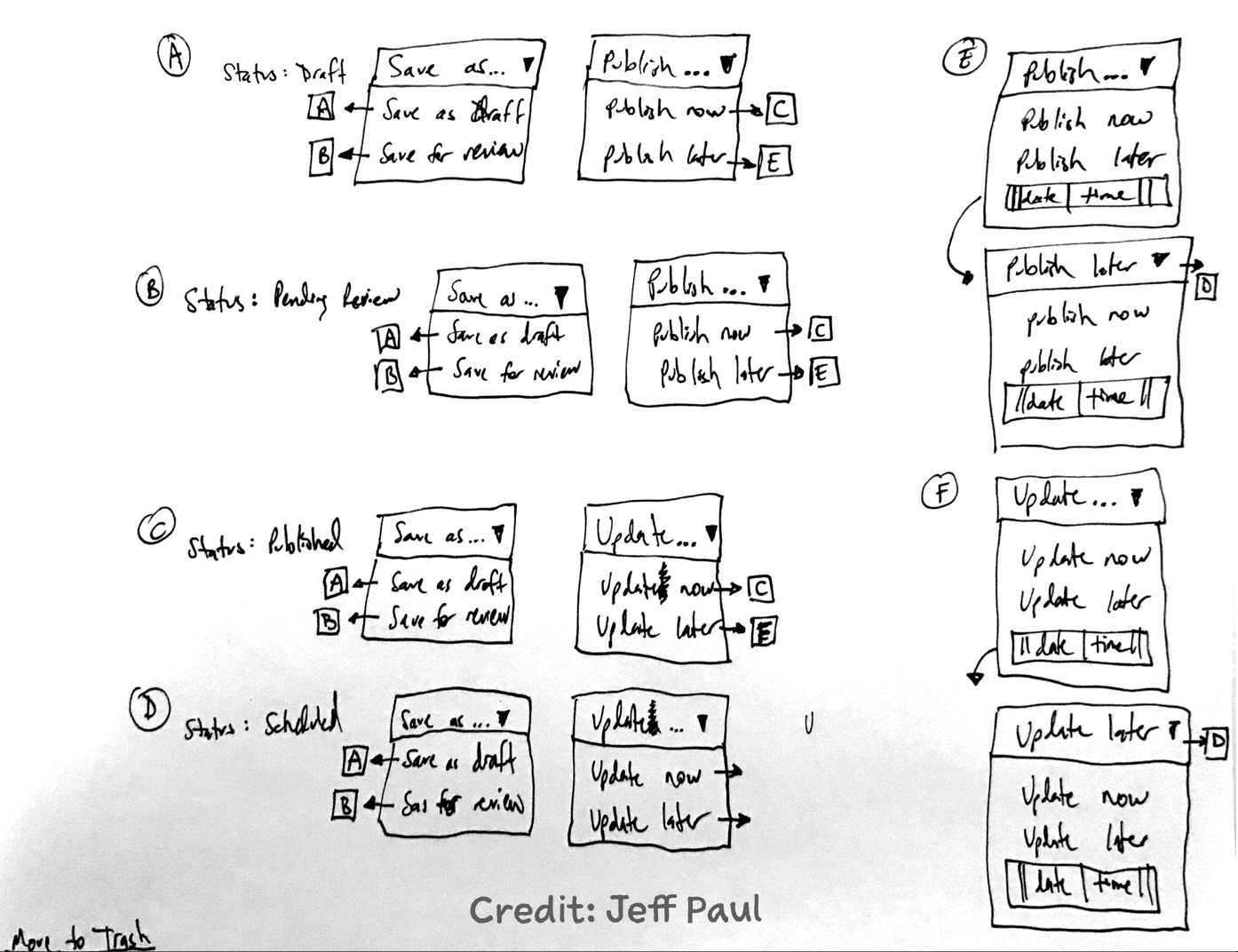
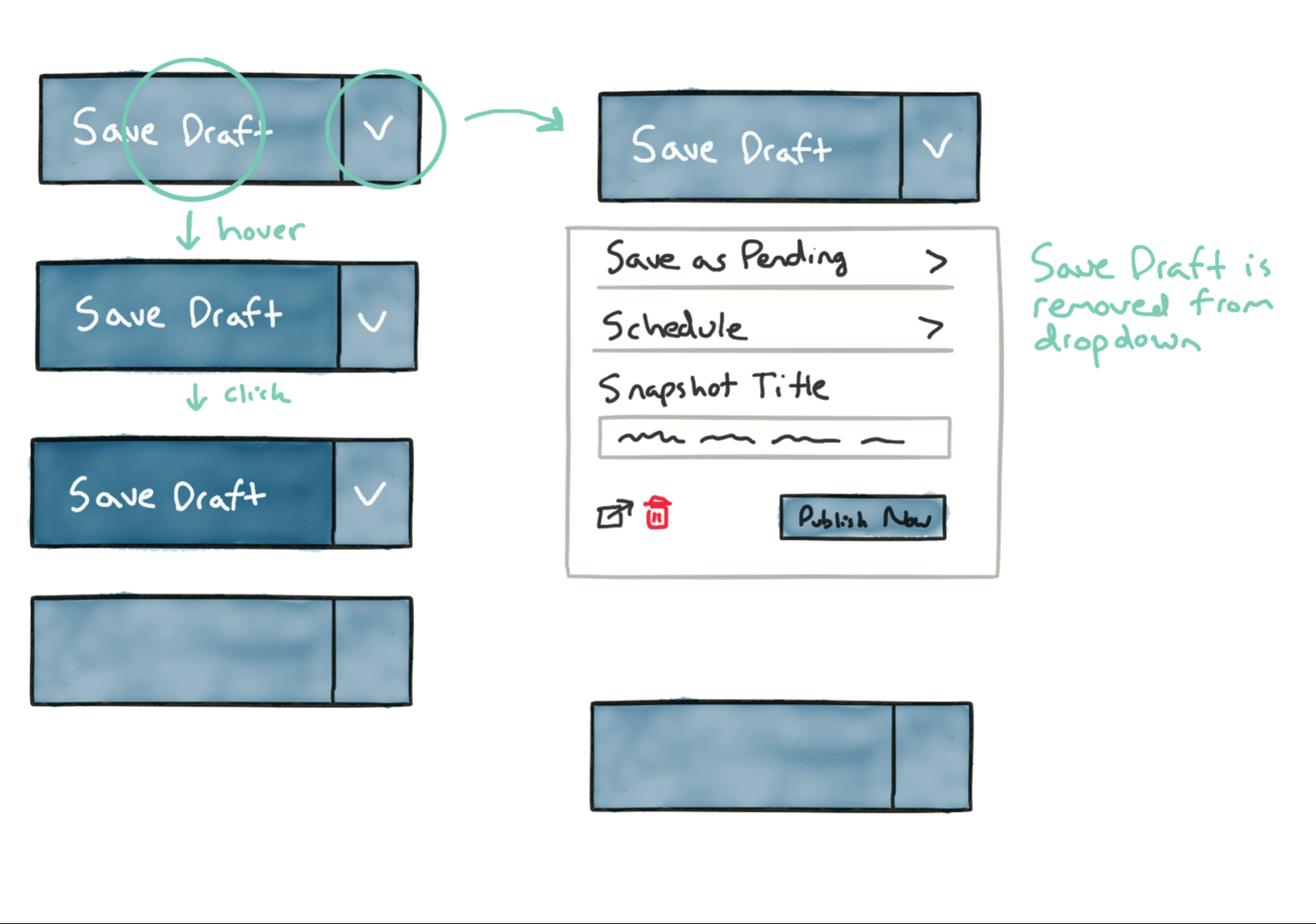
From there I kept playing with ideas, based on feedback from the team, with attempts to simplify things and make sure that the flow made sense for a user trying to manage the status of a post.

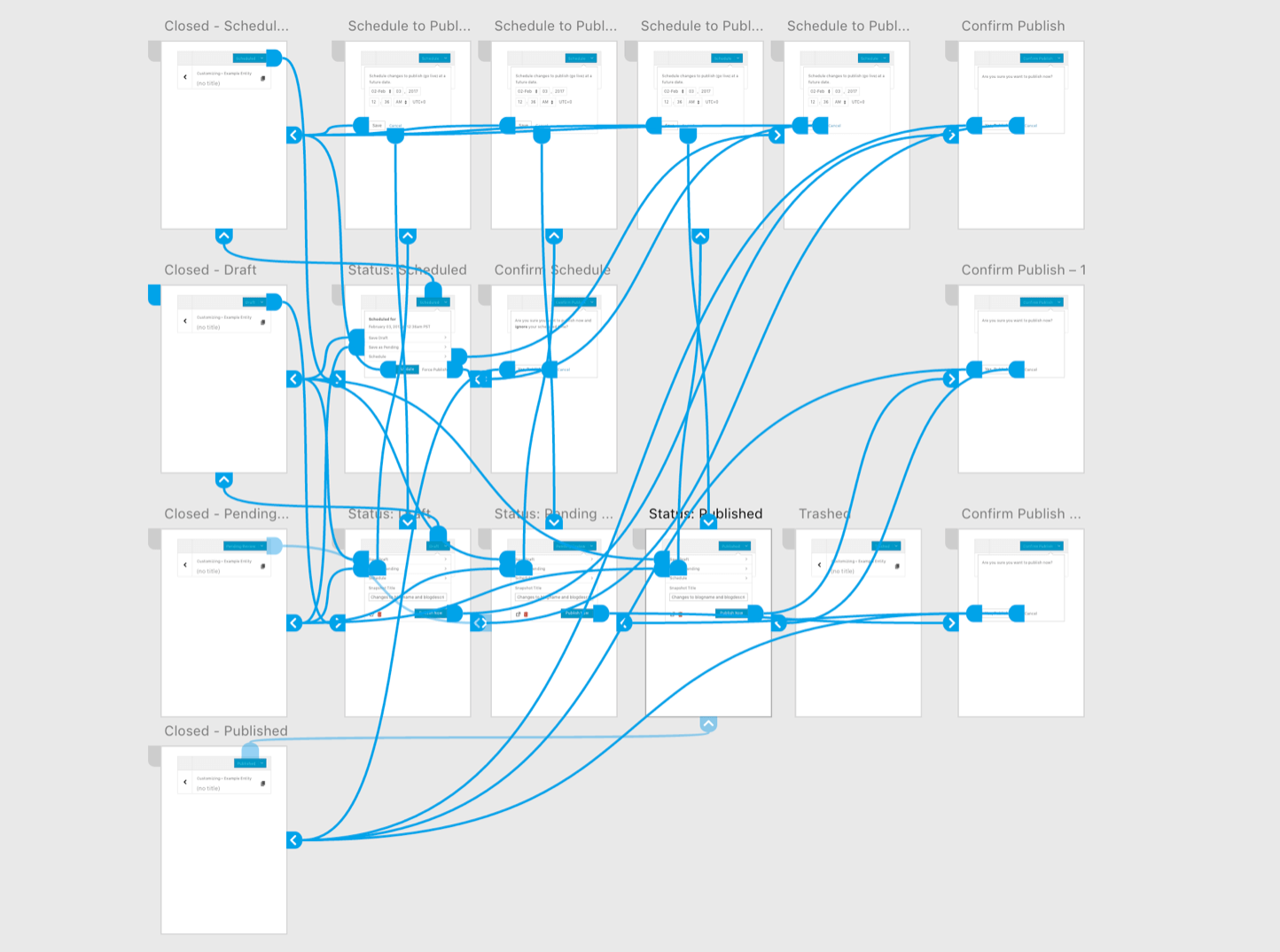
The process got messy, as the above diagram shows. We played with a lot of ideas, and ended up scrapping most of them.

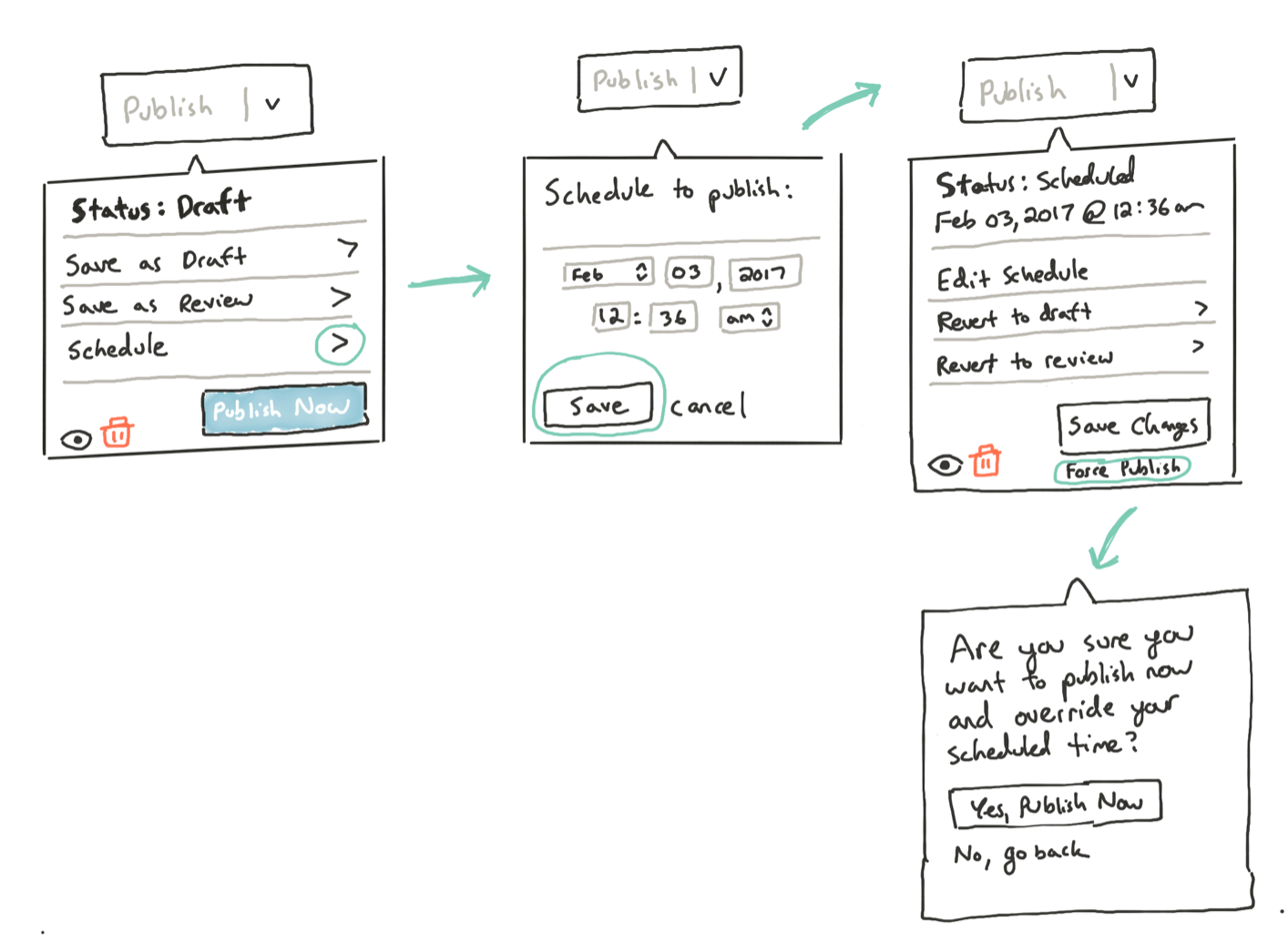
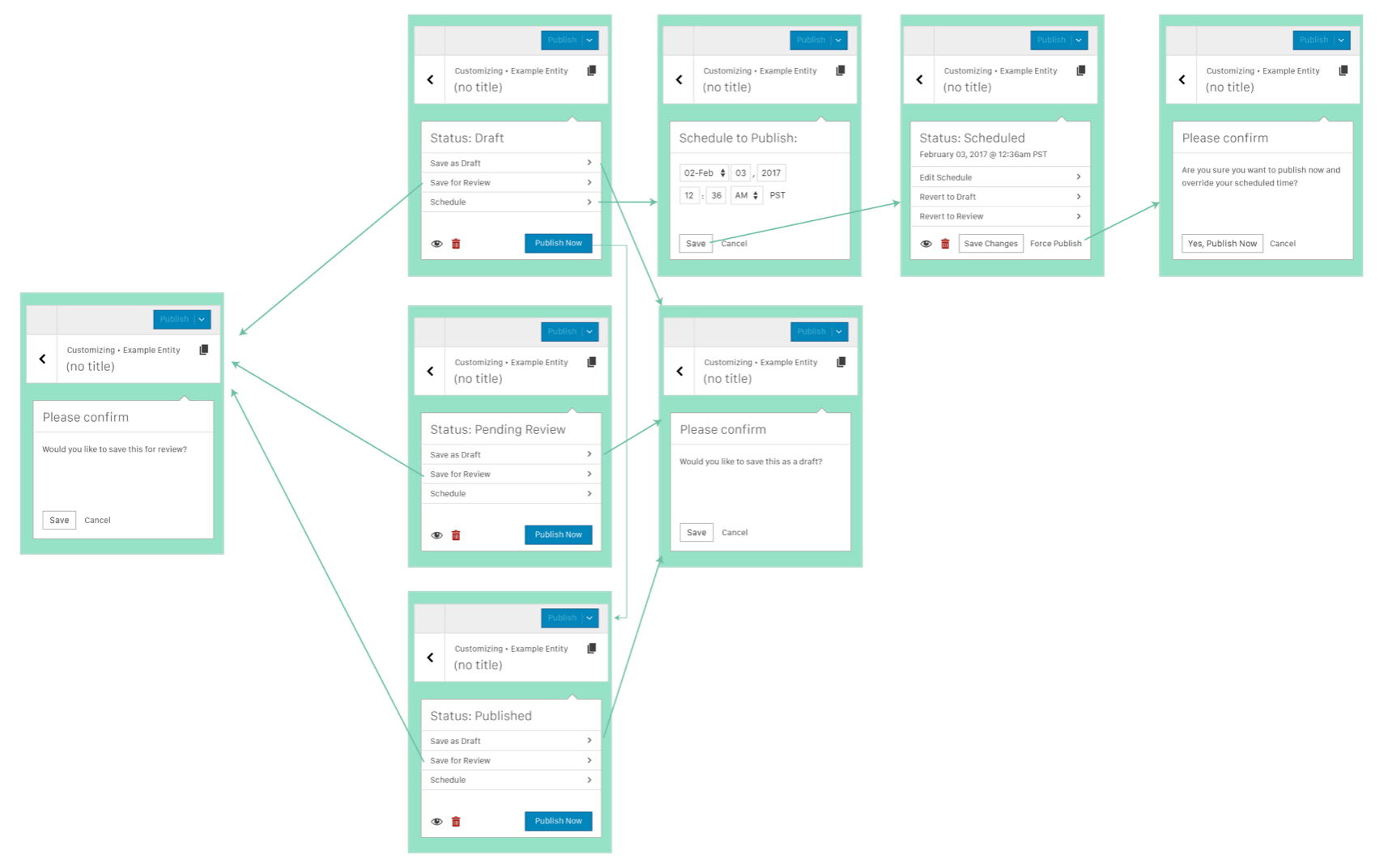
I began to create some flow diagrams to show how each part of the interface would connect with other parts.

Finally I shared an Adobe XD prototype (diagram above) with the whole interface worked out. We thought we were in a good place with this.

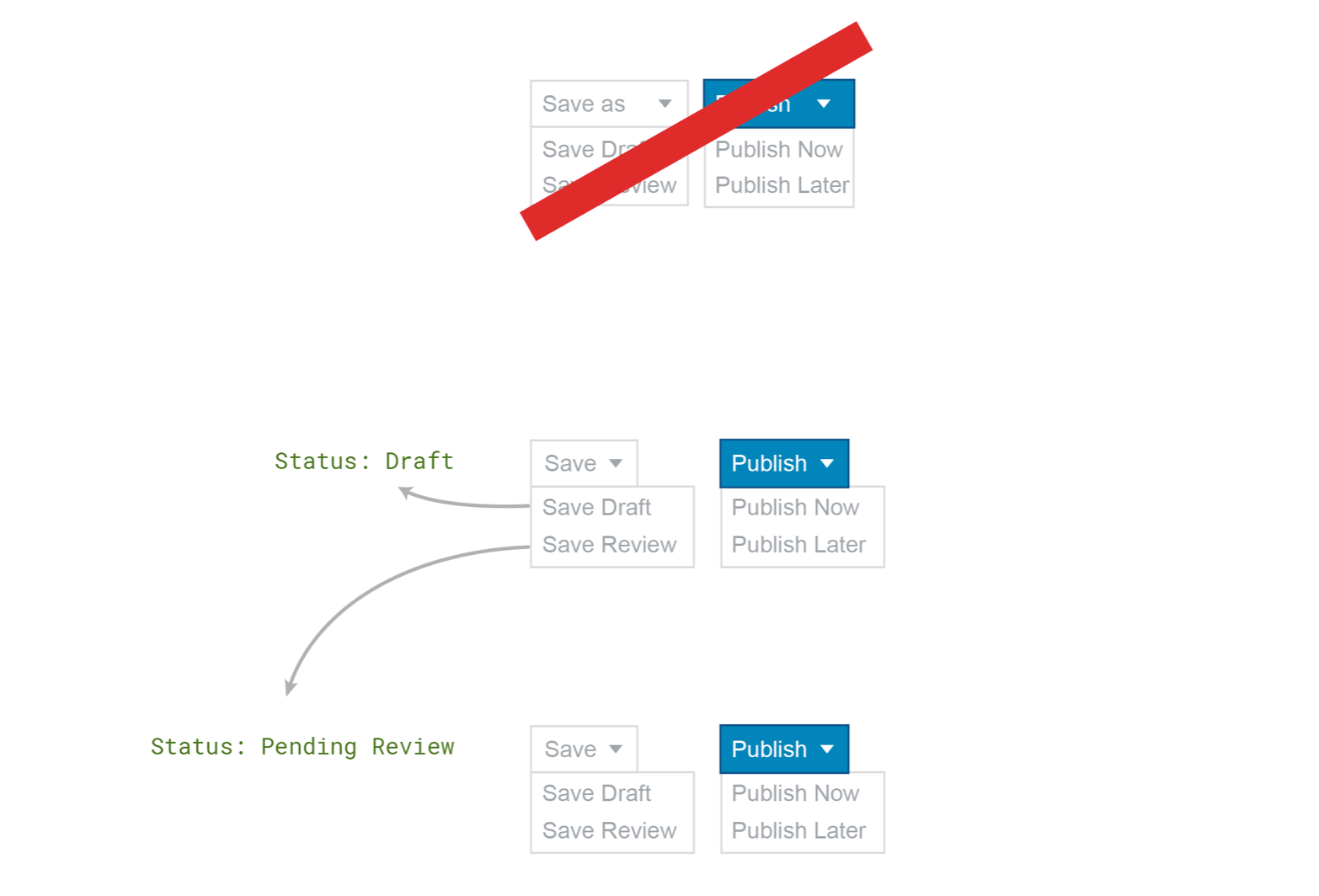
Until we received some feedback on needing to simplify things again. So, I went back to the drawing board. It’s critical to recognize in any project the need for returning to lower fidelity when confusion arises, or rapid changes are needed.
After this point I needed to return to client projects, so several of the Core team were able to improve the work here and push the project across the finish line. You can see the final work in the Customizer today within WordPress.