
Background
AMP for WordPress is a developer plugin installed on 500,000+ websites and maintained by a fantastic team. The plugin helps improve page experiences on WordPress and guides users through the process of bringing AMP to their sites. I worked with Google’s developer relation’s team at XWP from 2017 – 2021. We focused on improving the reliability and ease of use of the plugin as well as supporting outreach to developers.

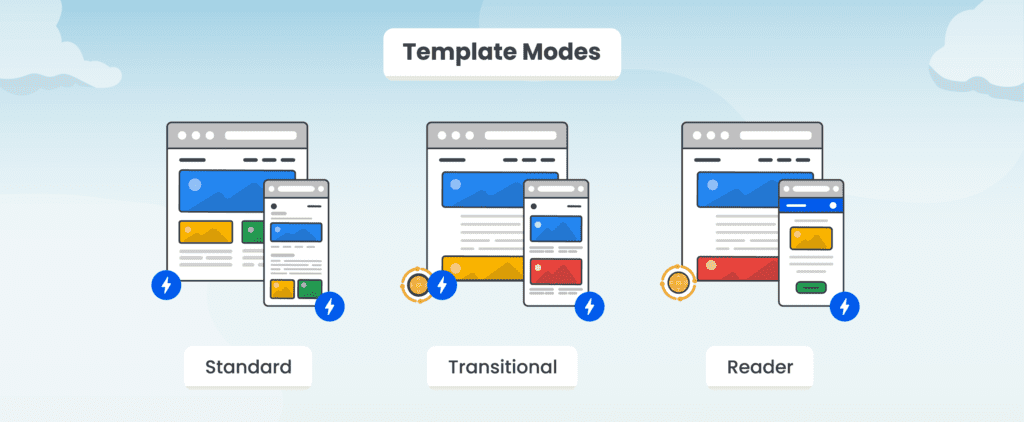
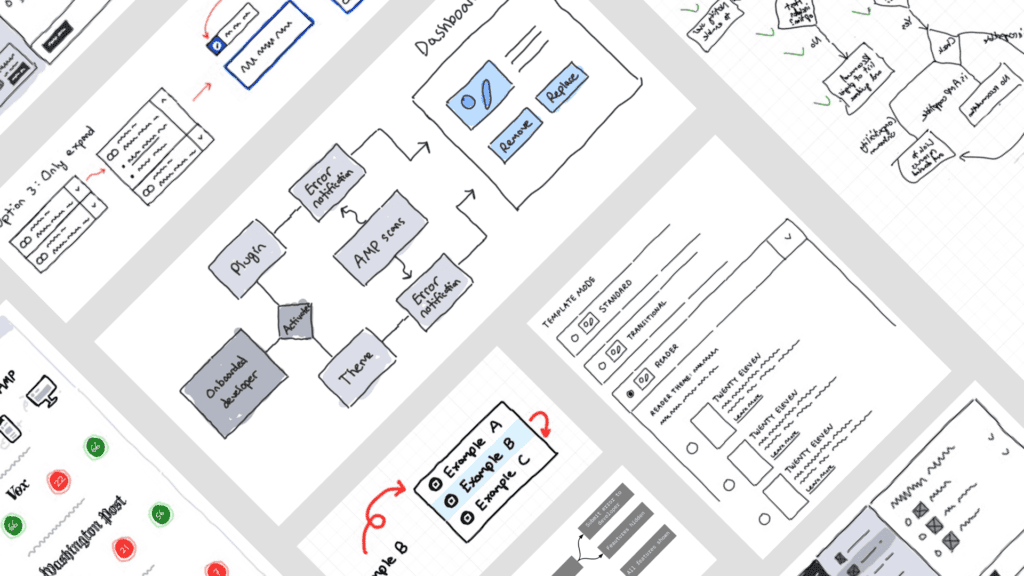
AMP on WordPress comes in three modes, in our work we guided users through the right mode for their site. My role involved supporting improvements to the user experience of the plugin as a Senior Product Designer. At times I also created visual designs for events, talks and a YouTube animated series.


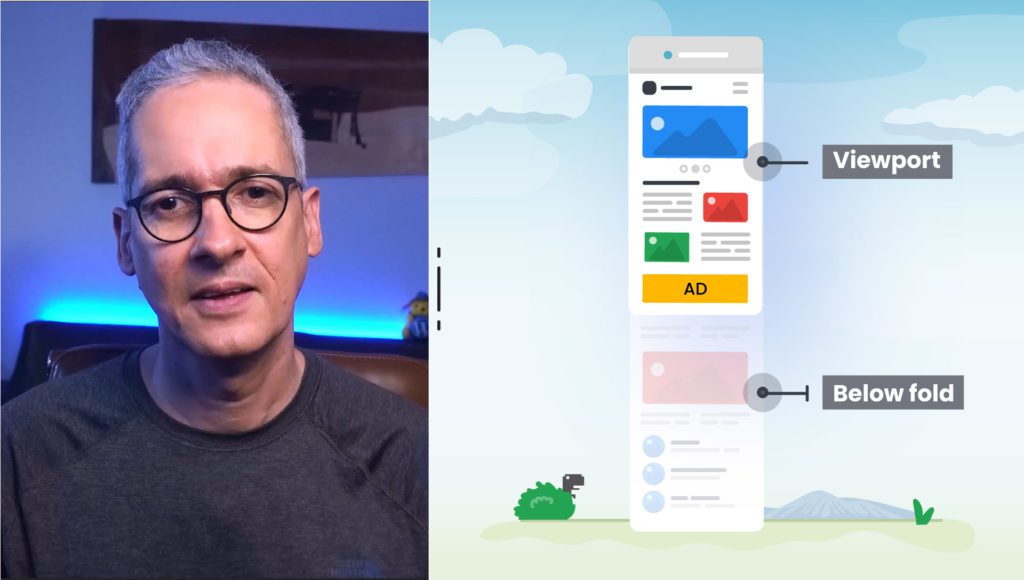
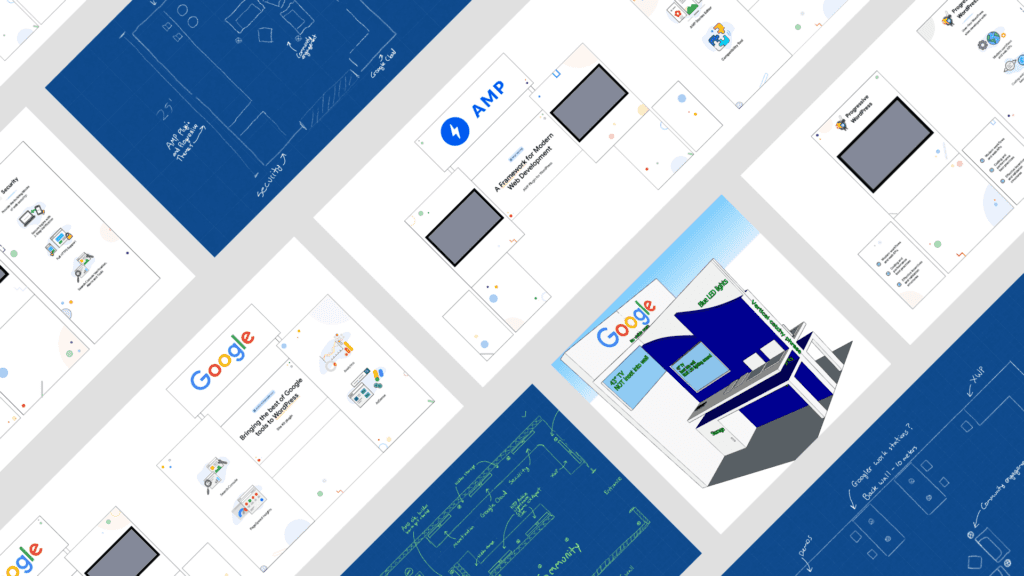
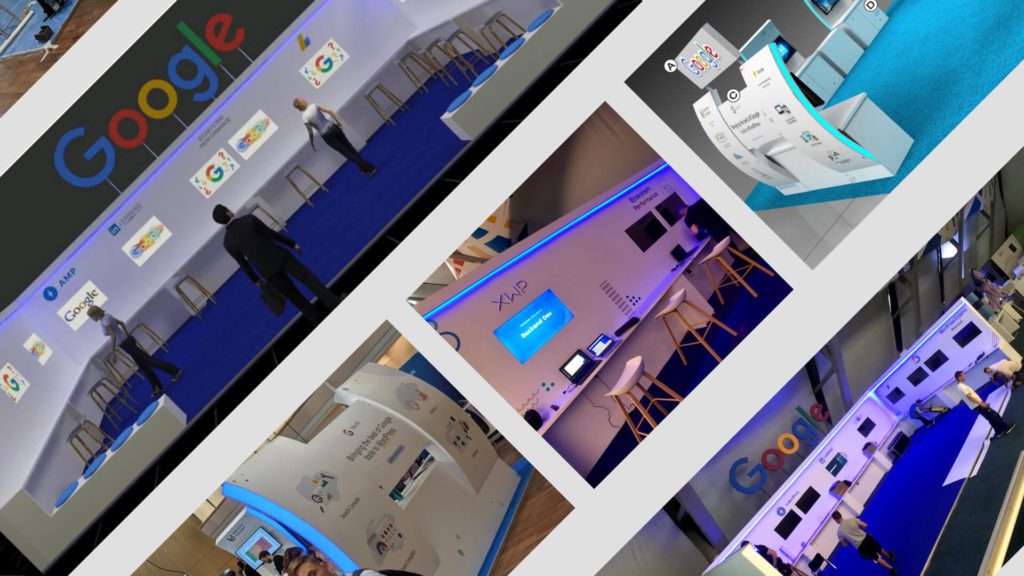
We released ten mini episodes, helping to educate developers and users on the value of AMP in WordPress, and how it can help improve the page performance of their sites.




In the screenshots above you can see a still from our YouTube series, along with sketches for the three booths we created at conferences in the US and Europe.

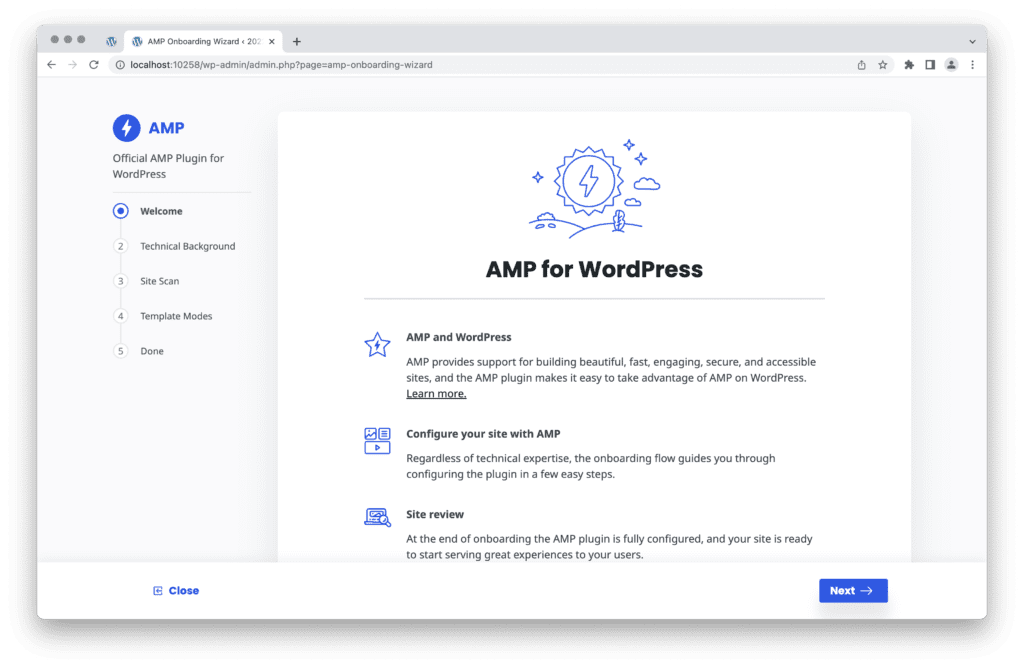
Starting in 2020 we launched version 2.0 of the plugin with improved developer tools for resolving AMP validation. In addition we also launched an onboarding experience for new users.
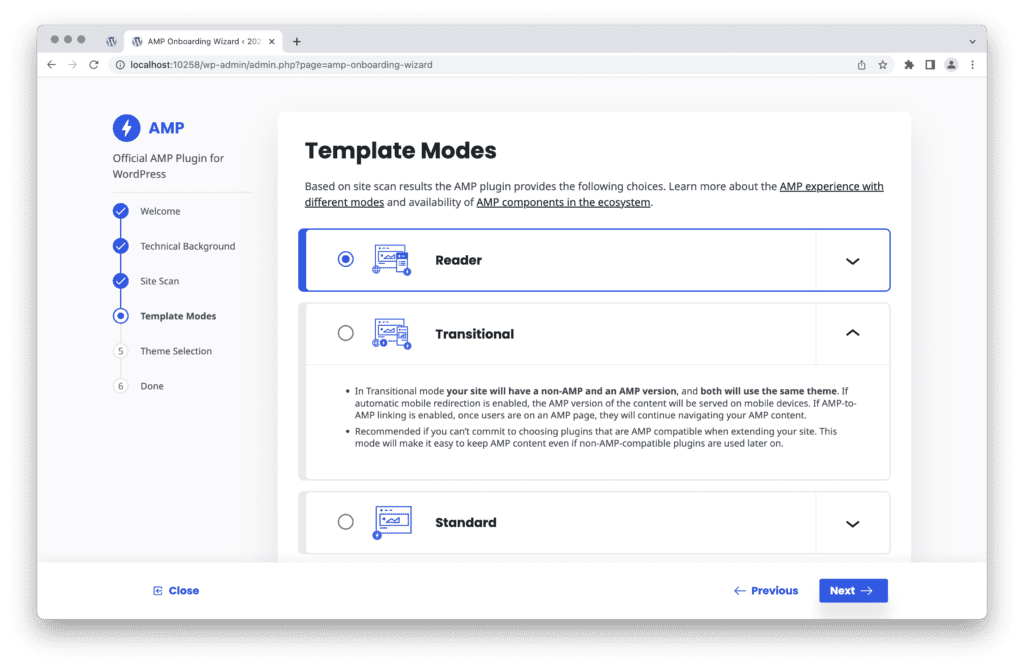
While the AMP for WordPress plugin greatly simplifies the process of bringing AMP to a website, there are still a number of decisions to be made by a site owner when converting pages to become AMP compatible. AMP has three distinct modes that offer varying levels of changes to make a website AMP compatible.
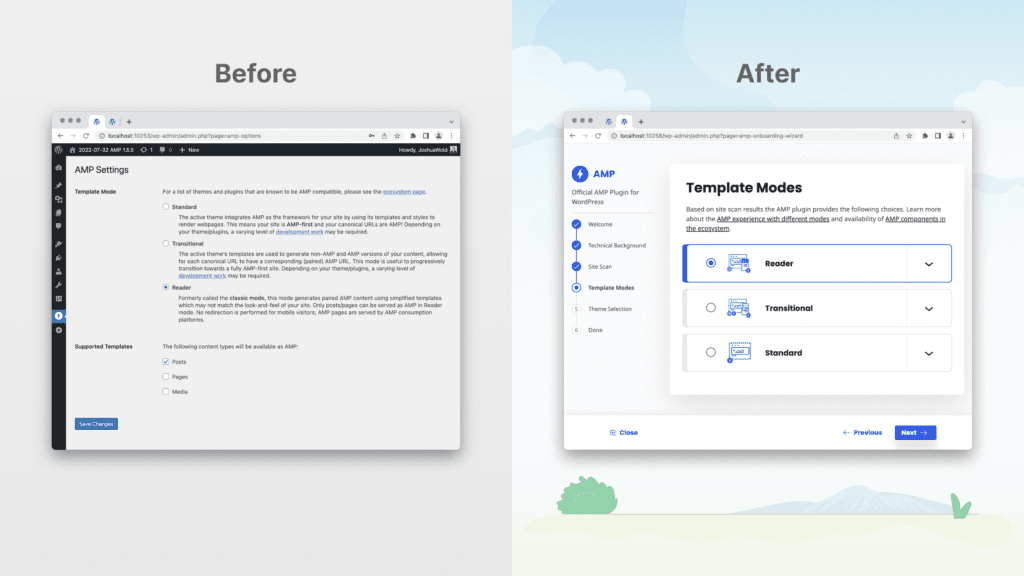
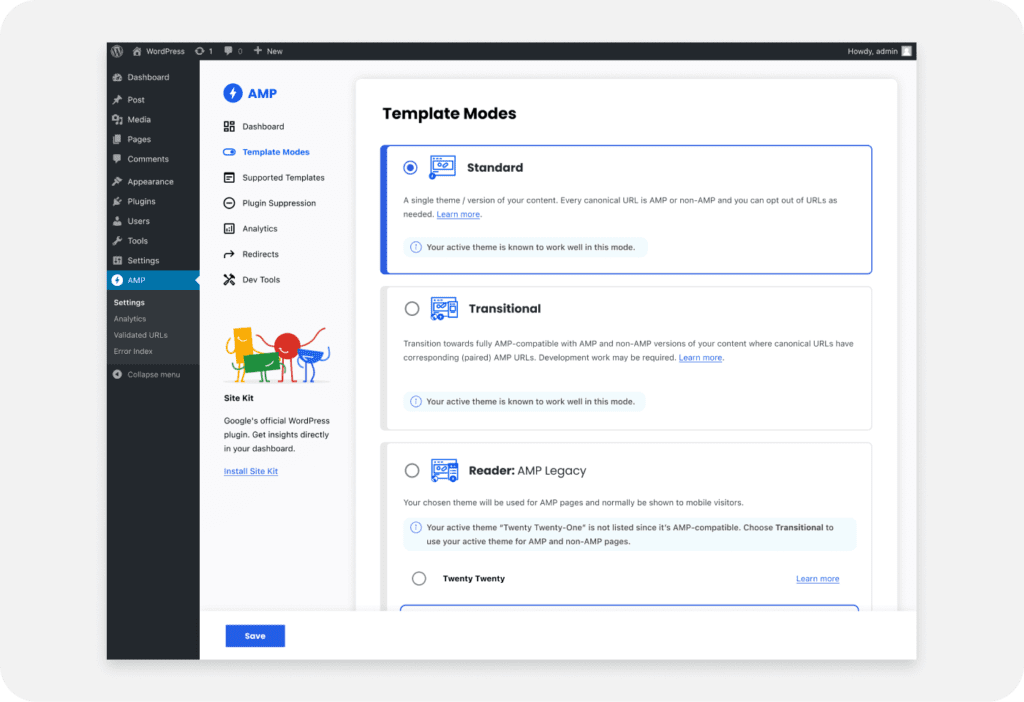
Prior to the 2.0 release users chose between the three modes in a settings screen of the app.
Plugin developers and website owners had to understand the three modes and ensure they chose the right solution for their site. This often involved researching the AMP project documentation and seeking advice from experts to ensure the right decision was made.

Once a mode was chosen, any errors that came up as a result of the change had to be resolved in order for pages to remain AMP valid.
We sought to make the process of choosing more clear, and helping users understand how the site would function based on their choice.
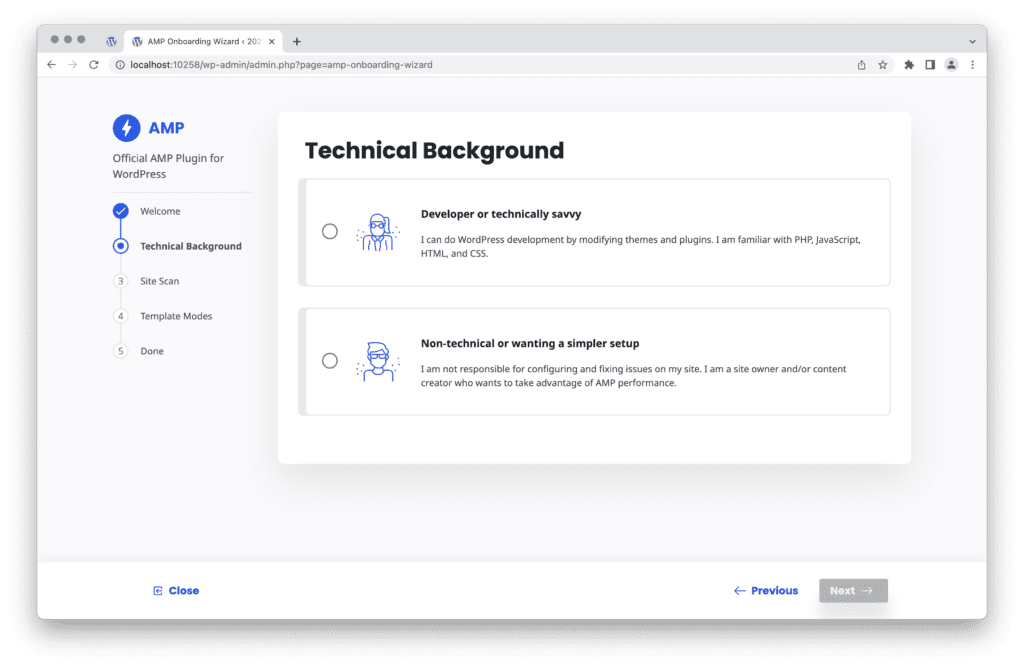
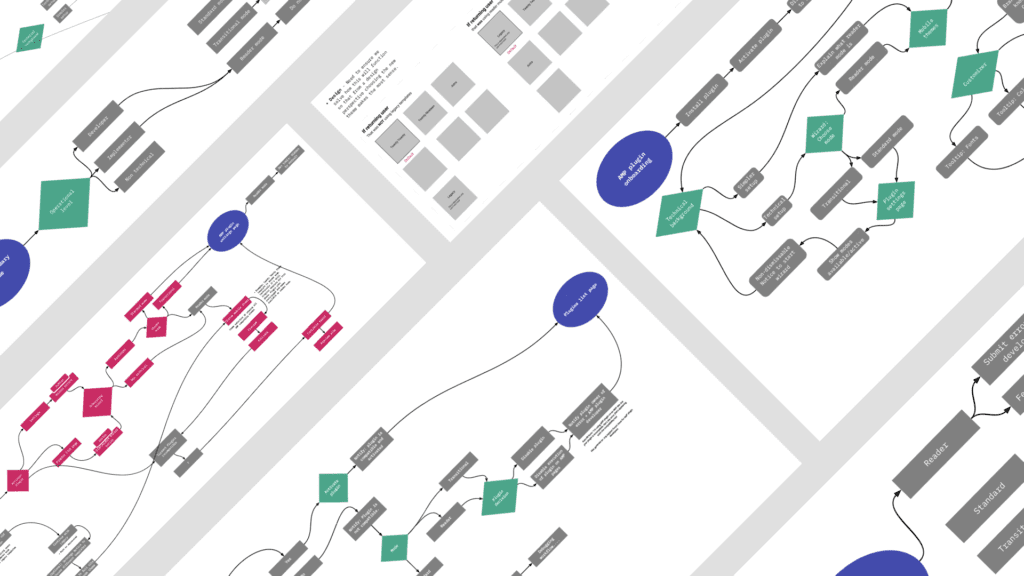
We spent time understanding the problem, researching how similar experiences created onboarding for users, and worked through the various flows for the modes. We also needed to account for both technical and non-technical users.

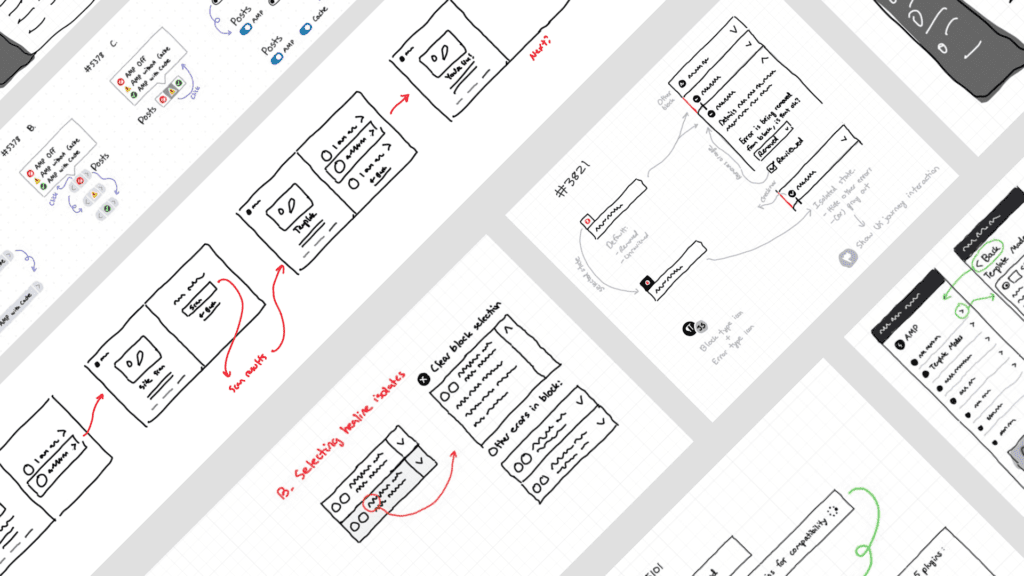
Once we landed on the basic flow of the onboarding process, we focused on the individual screens and how they fit together. I produced low-fidelity sketches and wireframes, and created information architecture diagrams to facilitate our discussions.

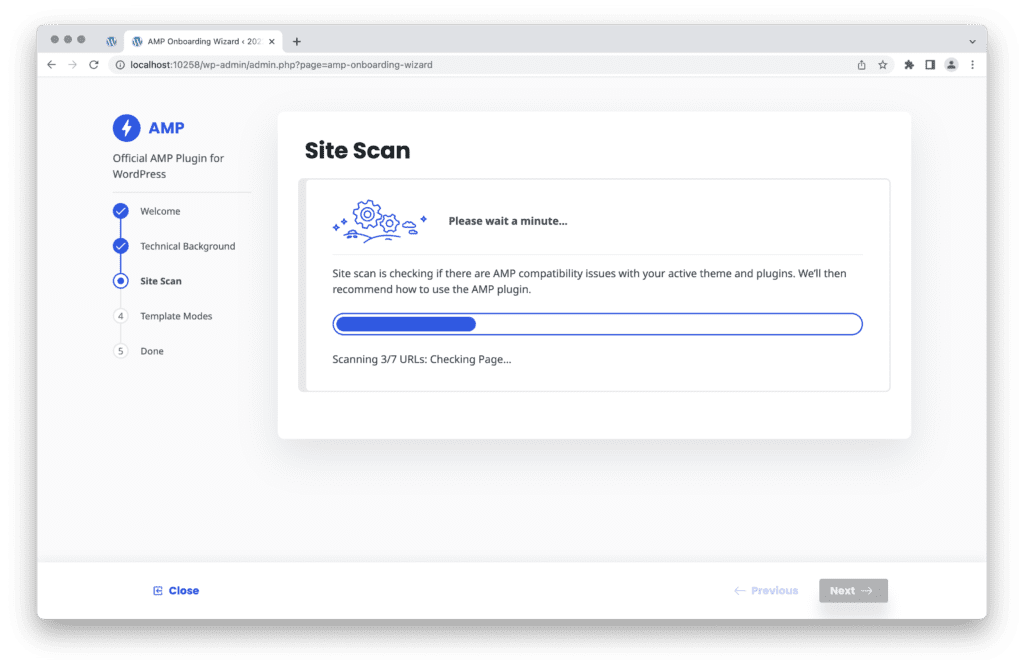
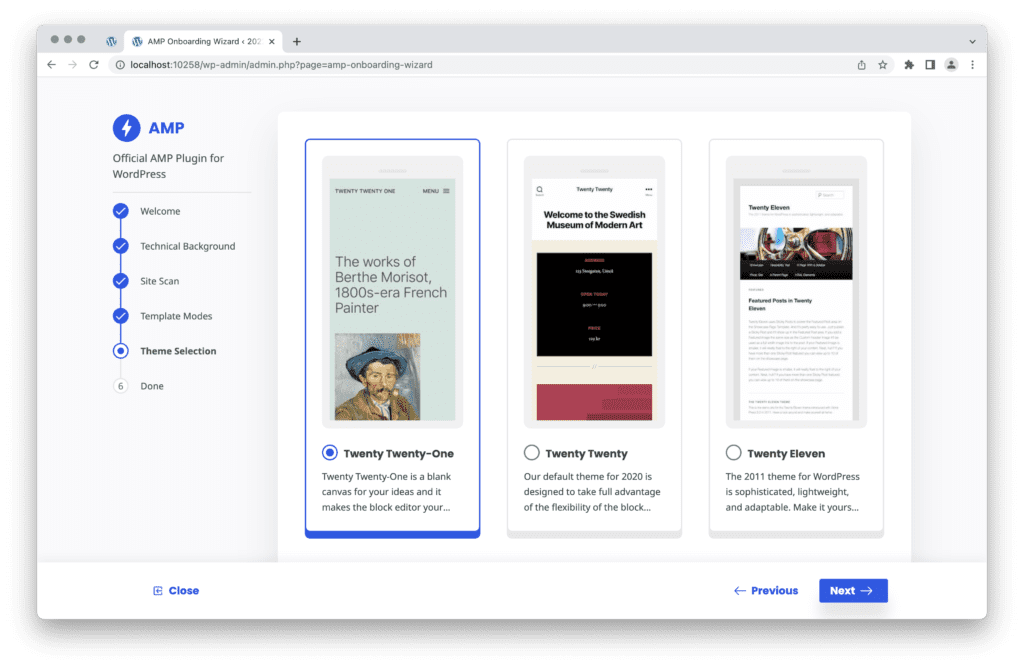
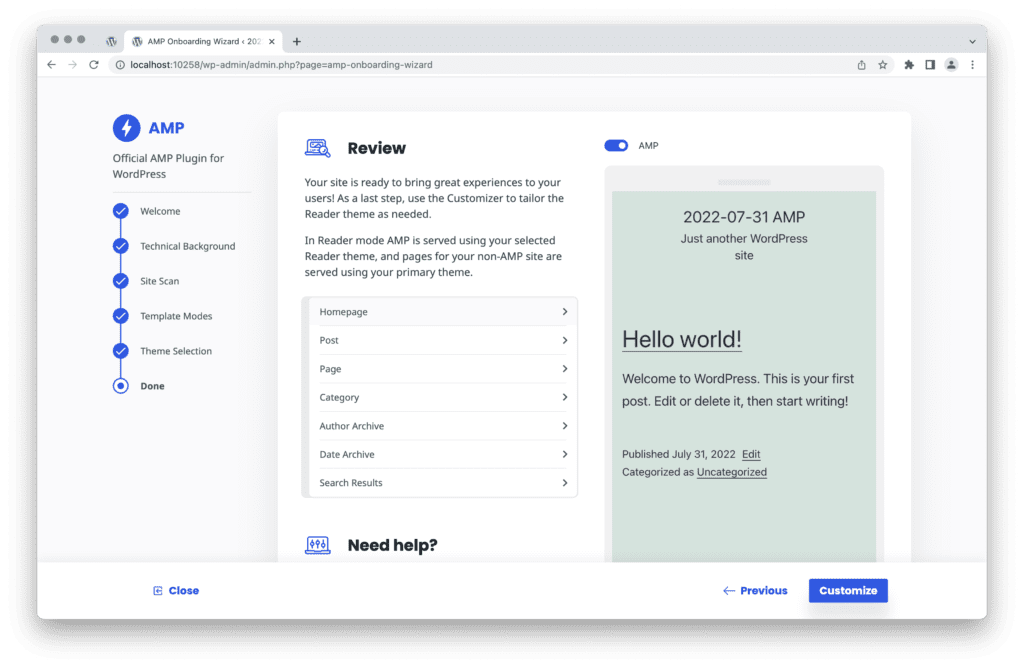
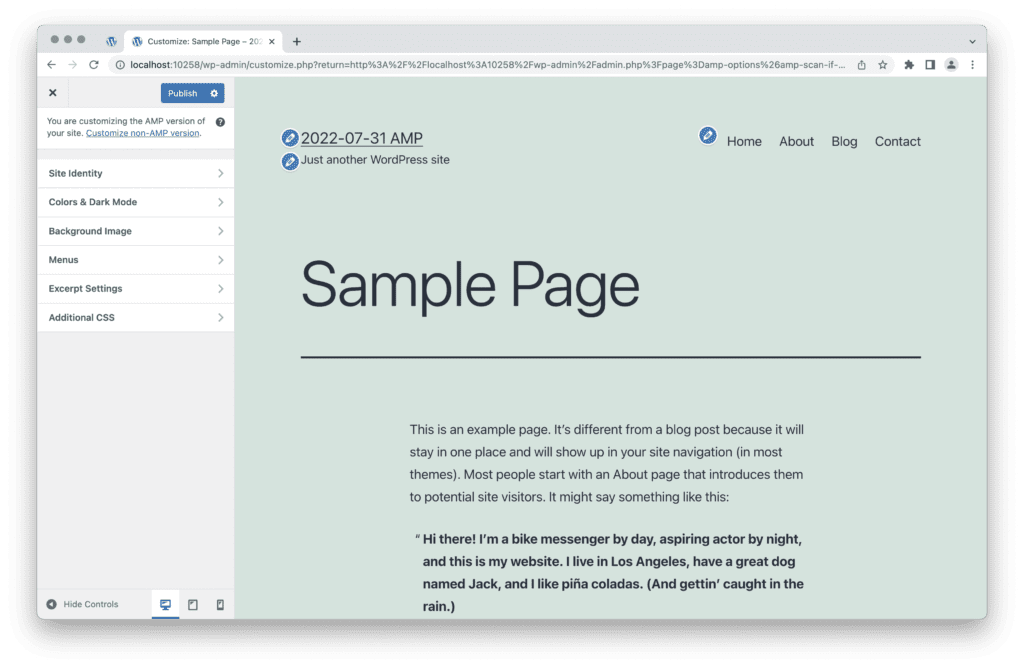
Following are screenshots from the new onboarding flow, helping walk users through the best AMP mode settings for their site.
This was a rewarding project to work through, as we took a technical topic and broke it down into steps, and worked to support developers through talks, videos, conferences, and regular support online.
Improving error handling

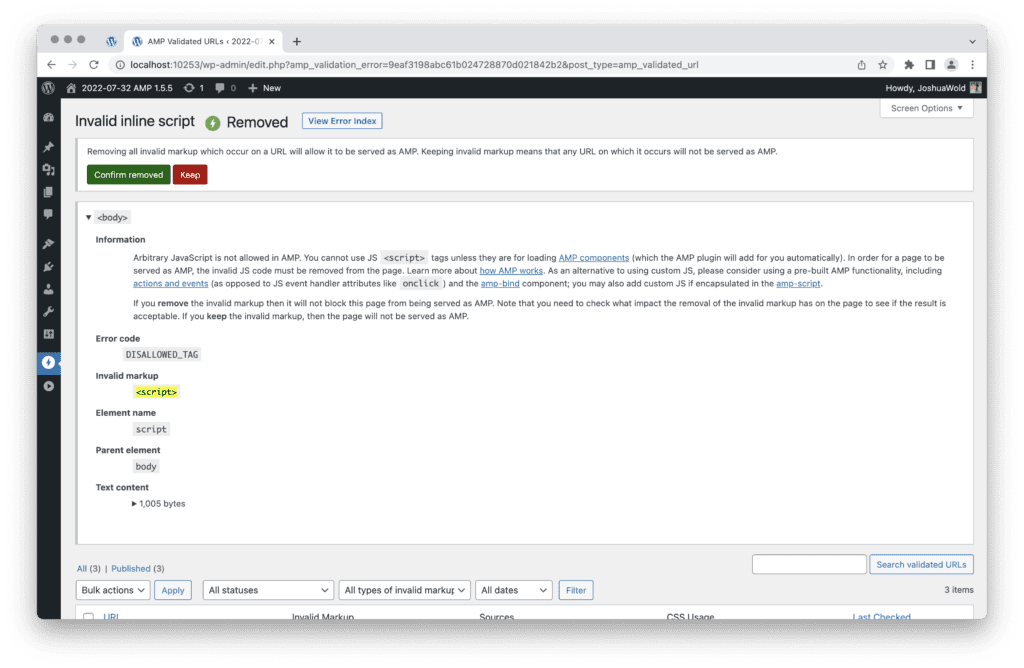
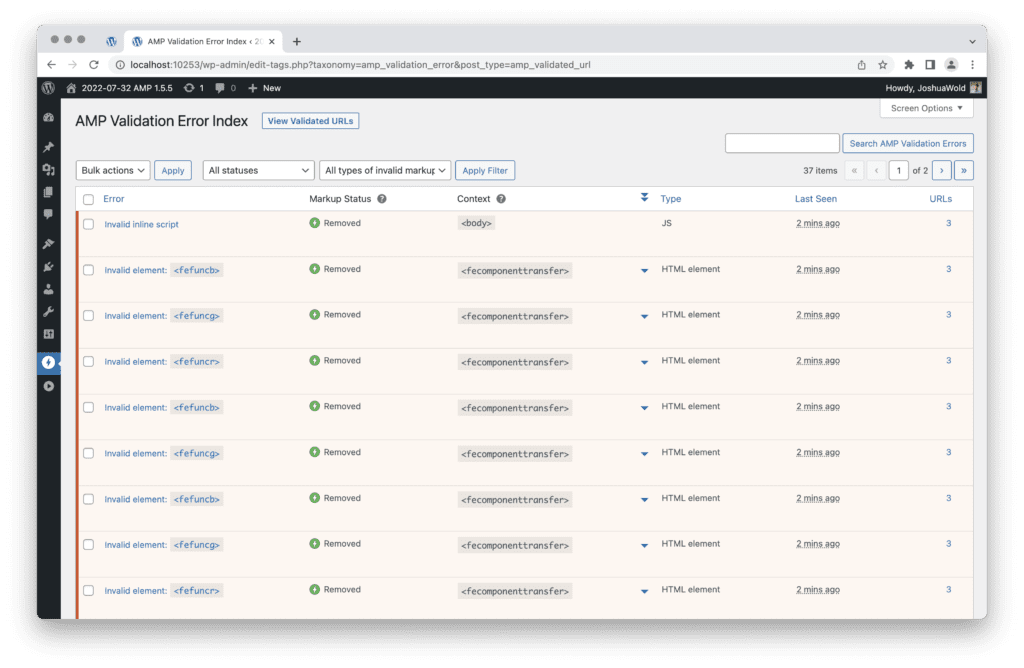
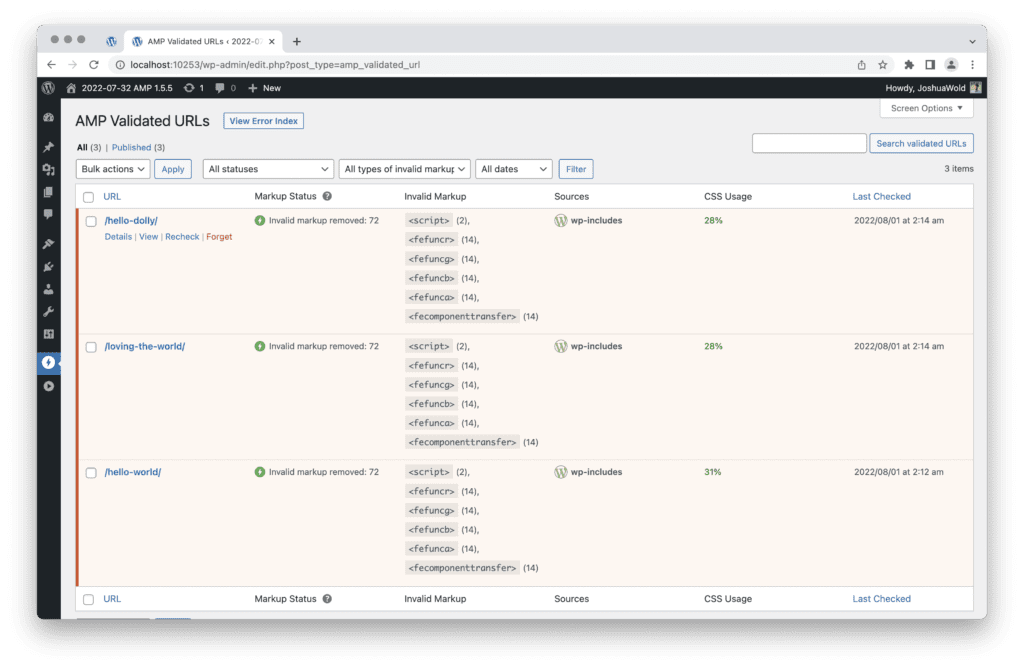
When a developer brings AMP to their WordPress site, often there are situations where content needs to be updated in order to make individual pages AMP valid.
Prior to 2.0 we created a workflow allowing users to work through this, but we needed to expand on that to make the experience easier for both technical and non-technical users.




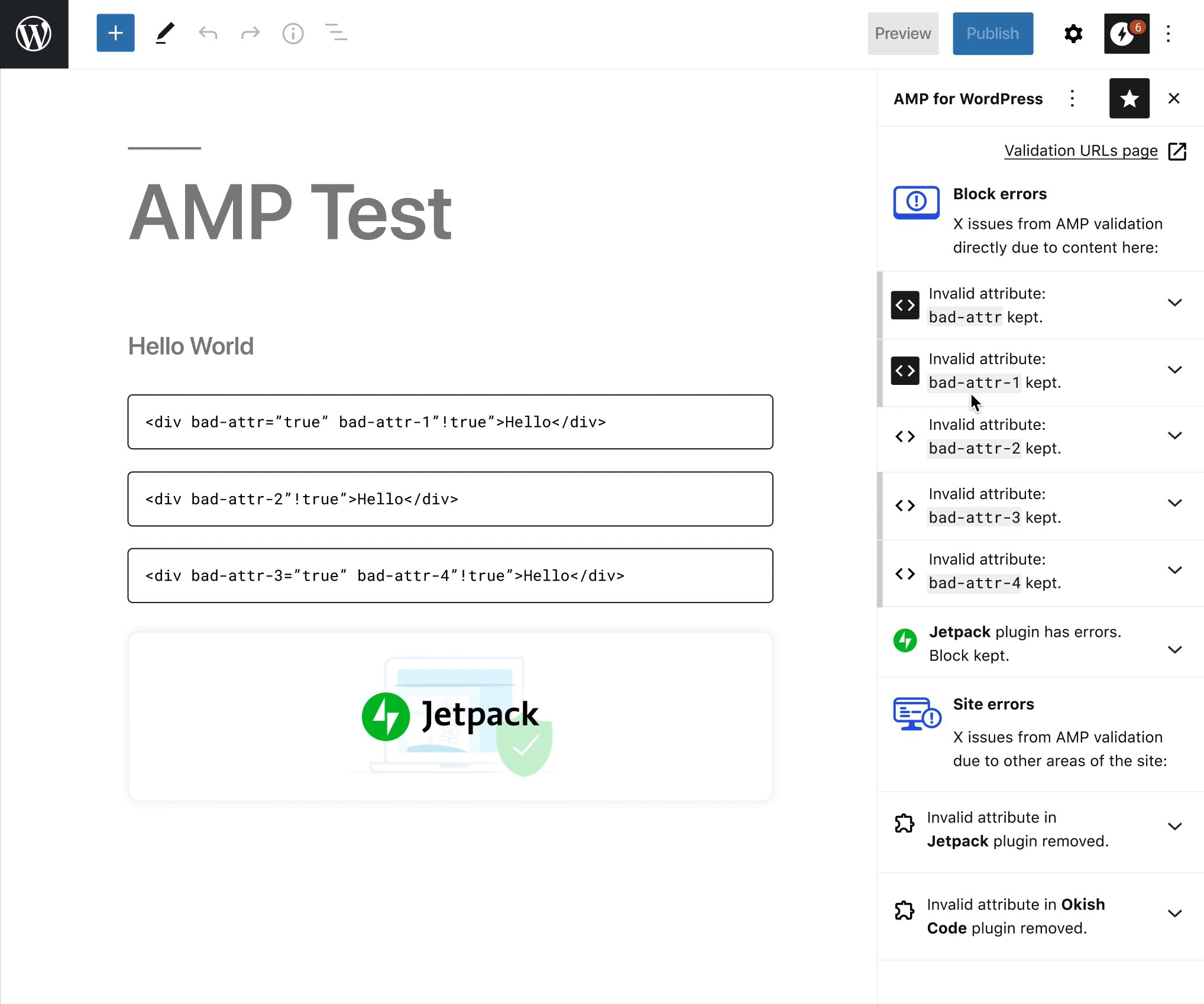
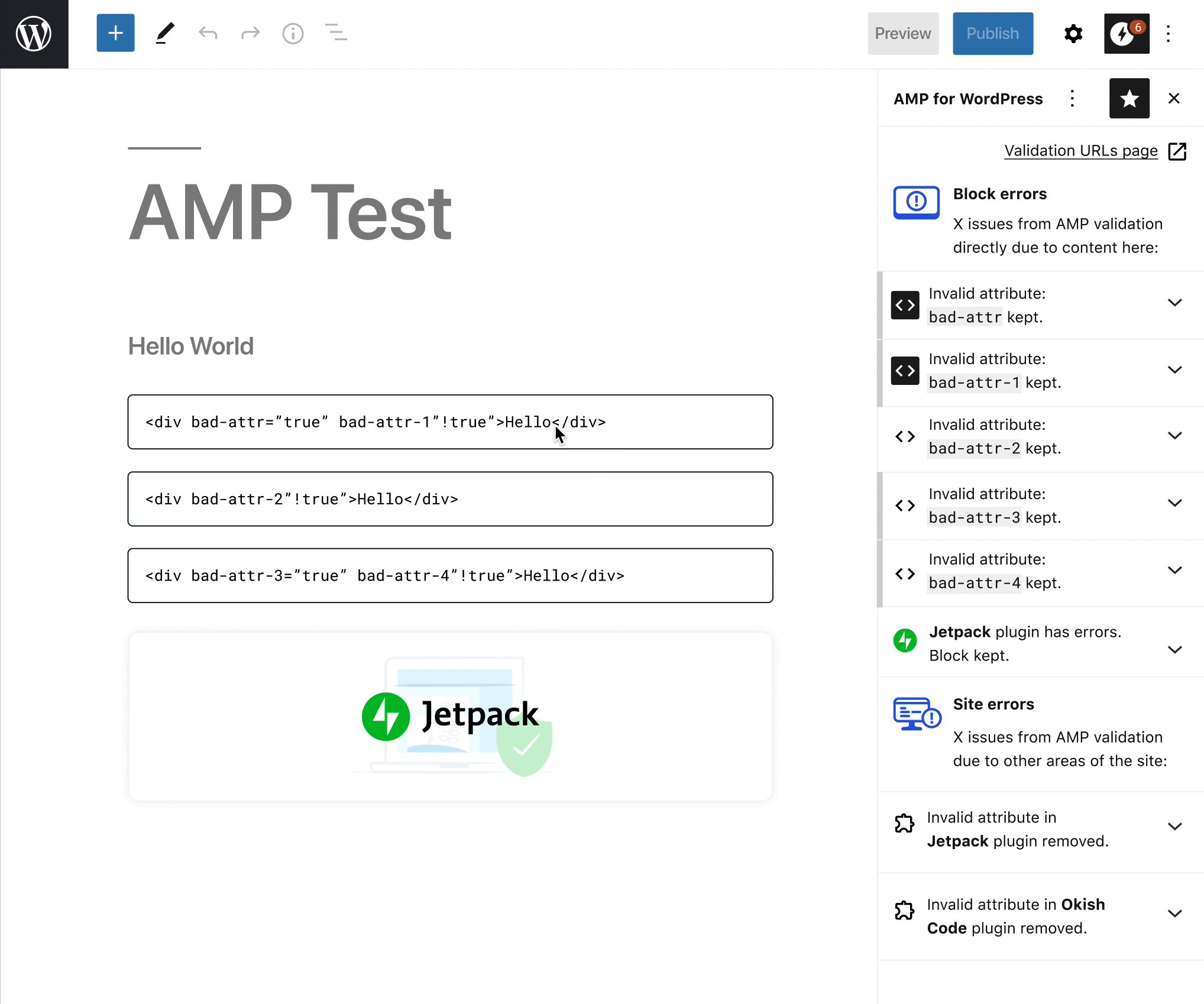
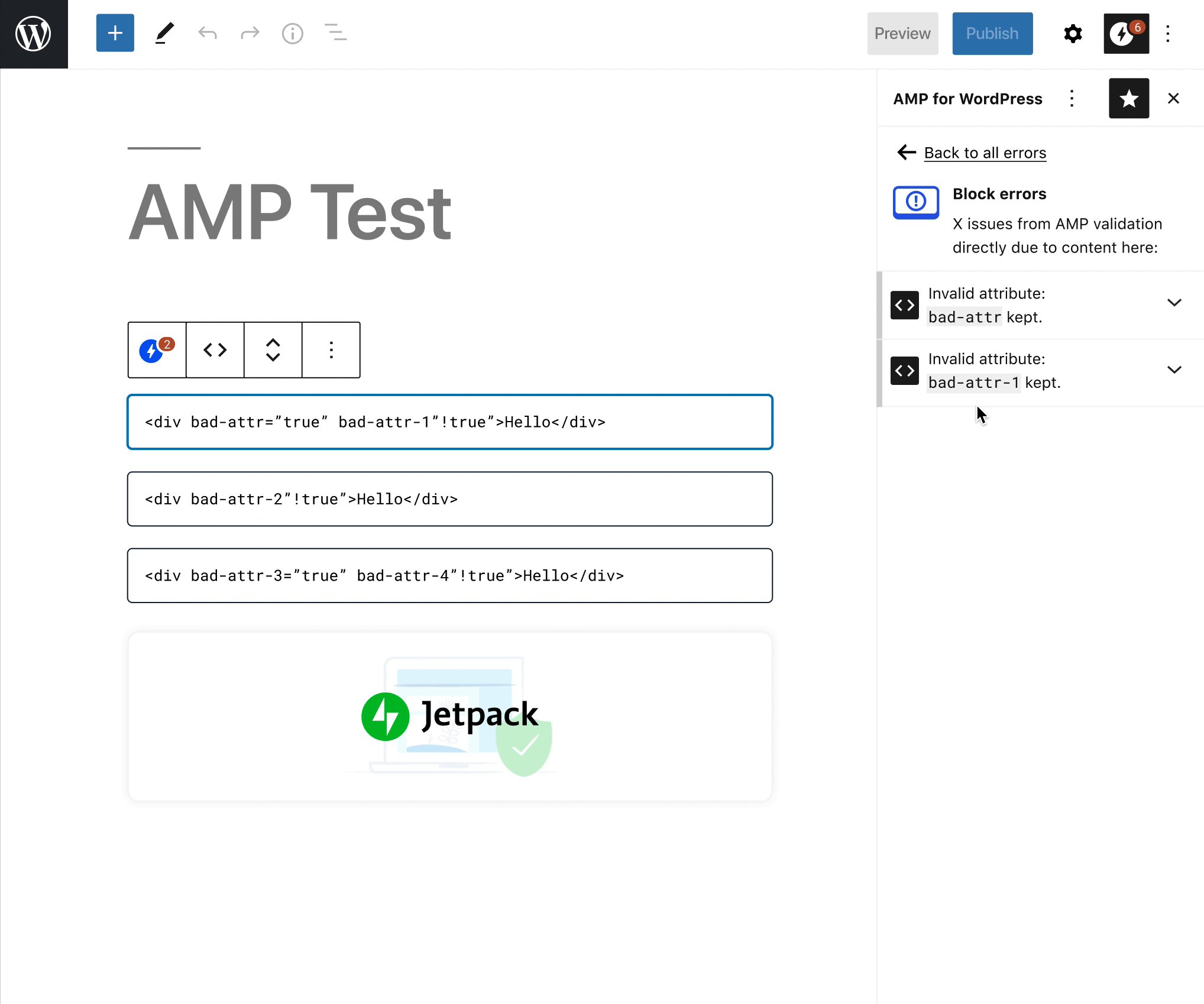
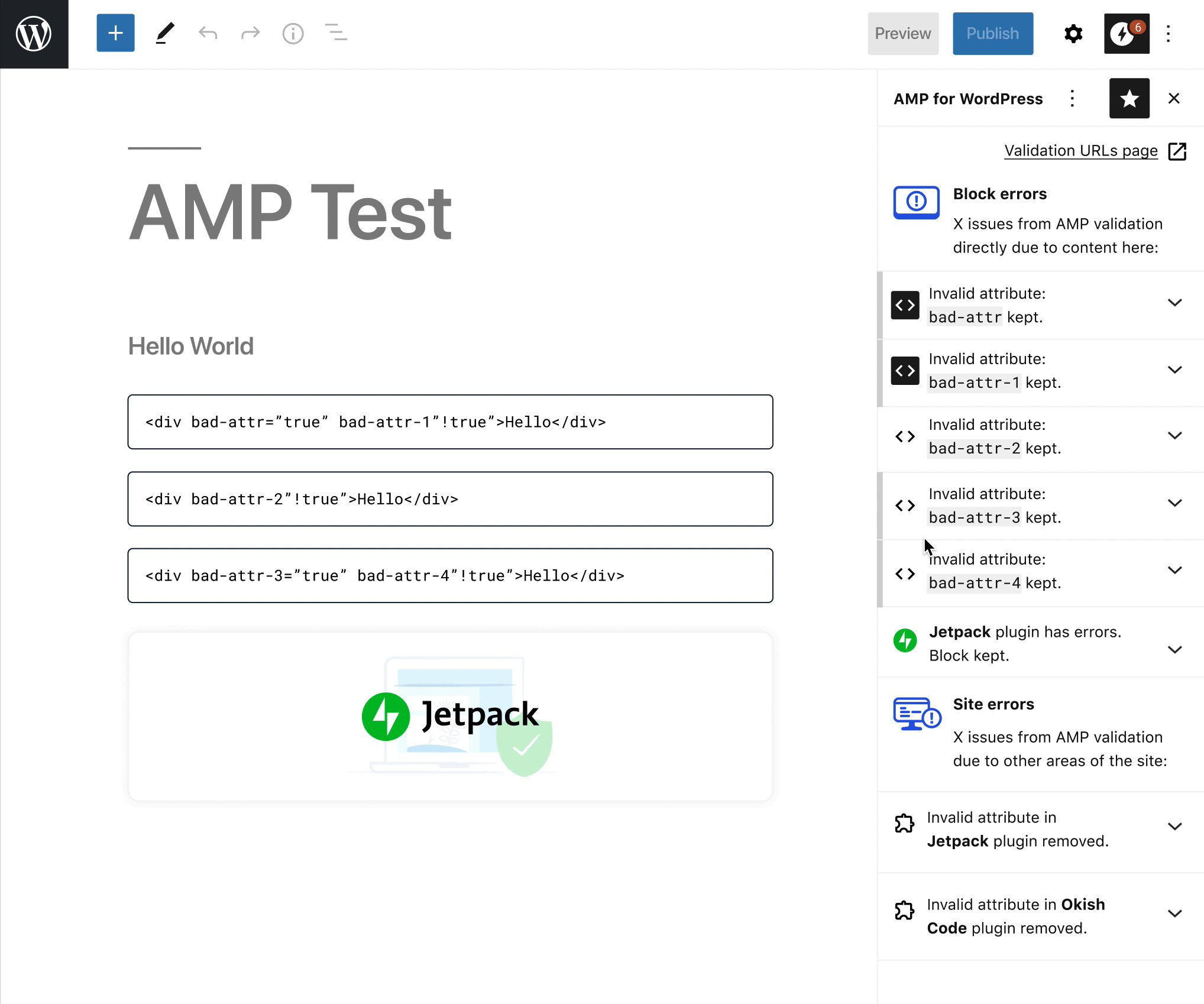
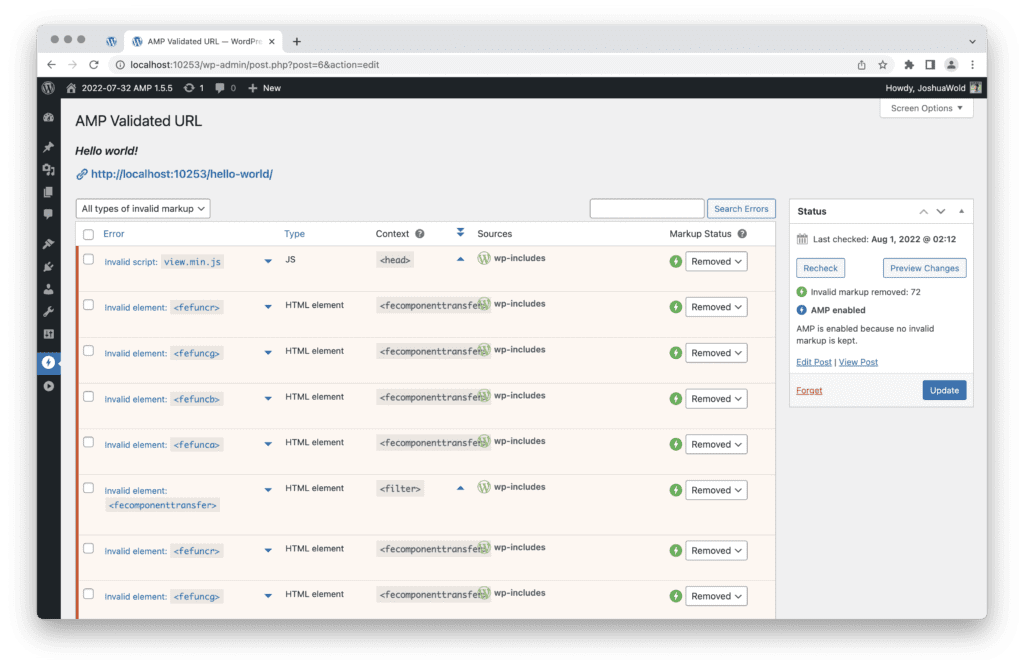
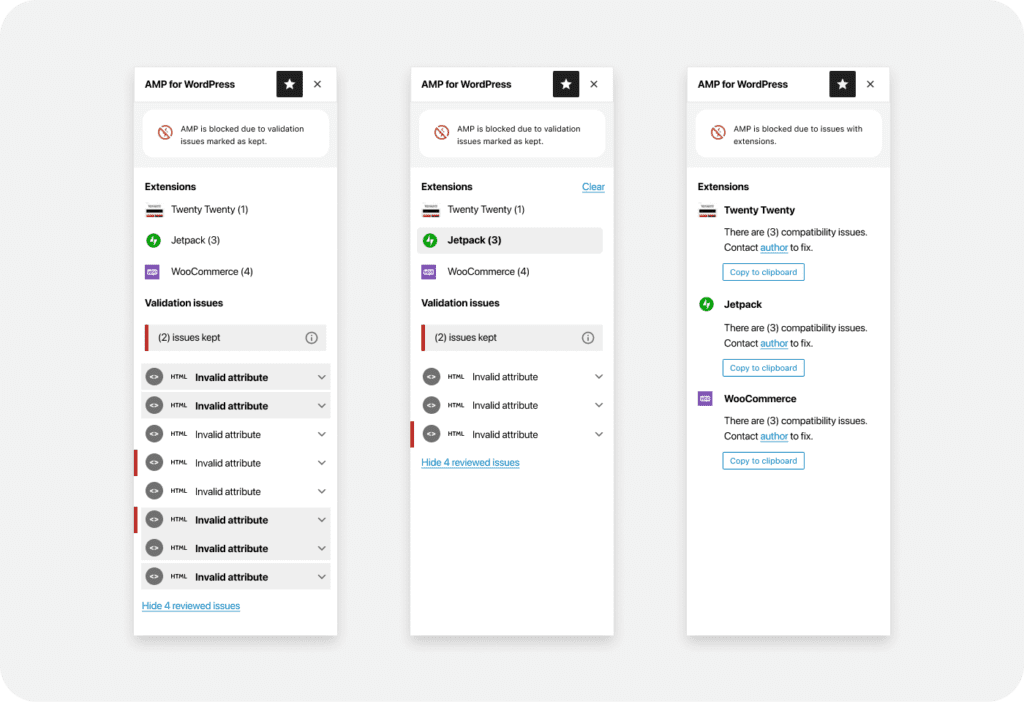
Part of the solution for that was to focus on the editing experience where content was created. This didn’t replace the original validation screens, but provided an easier way to work through keeping a site AMP compatible.

We worked together as a team to refine our process, and shared updates in Github to allow for feedback from the community. Most of this work can be seen throughout the hundreds of Github issues. Working in Open Source provides so much wonderful opportunity to learn!


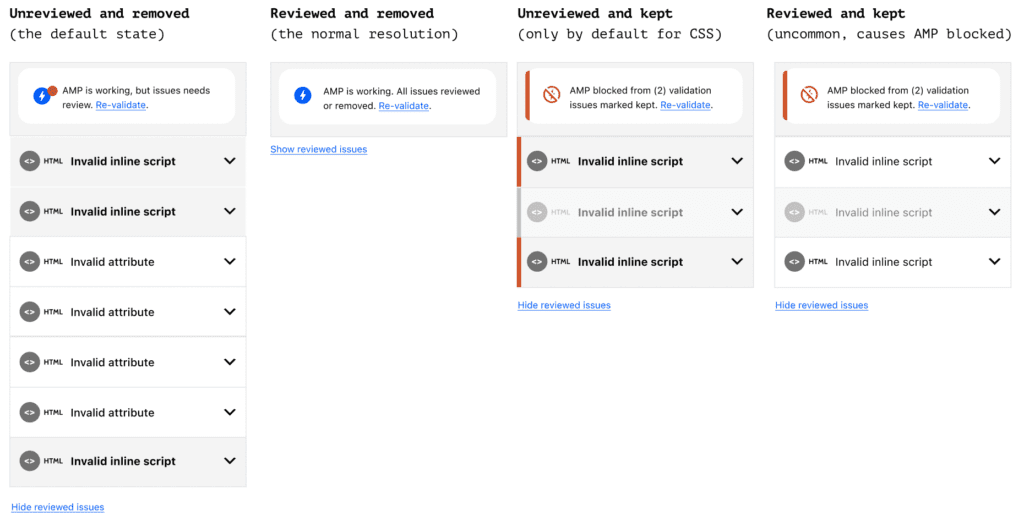
Putting validation directly into the editor, where users create content, makes it easier for that connection between the content being created and whether it needs to be updated to keep a site AMP compatible.

These in-line notices help to reduce confusion etween the errors and their source.
Between these projects, along with the work across the ecosystem, we were able to create tools helping developers with the process of bringing AMP to their WordPress sites. Working with the team was a rewarding experience and I was able to learn a lot as we tackled a tool with poetntial for complexity and sought to bring clarity for our users.